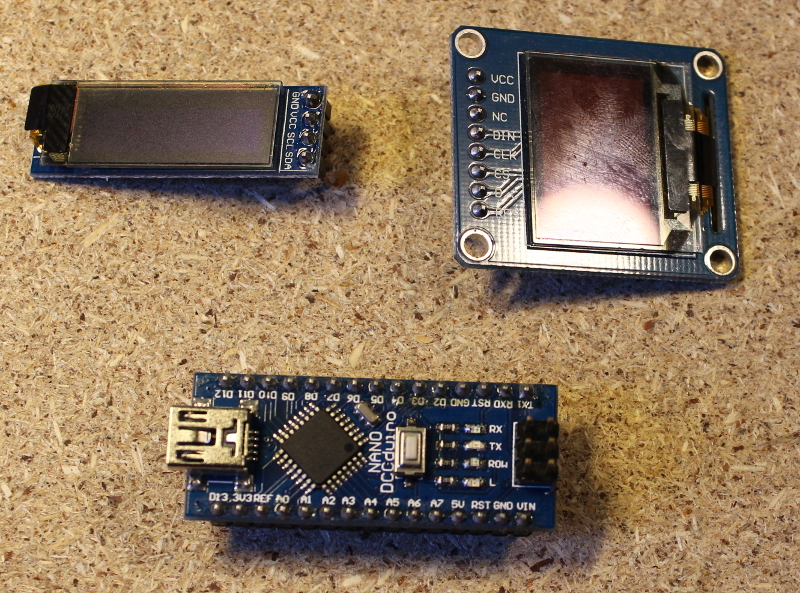
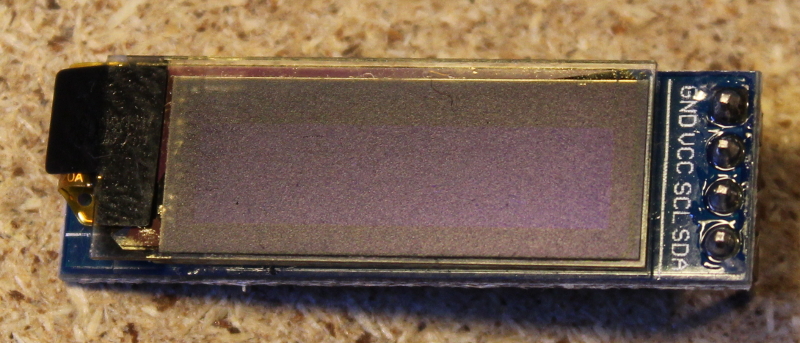
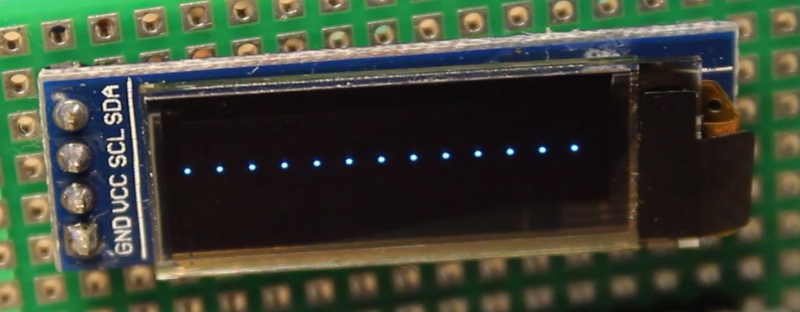
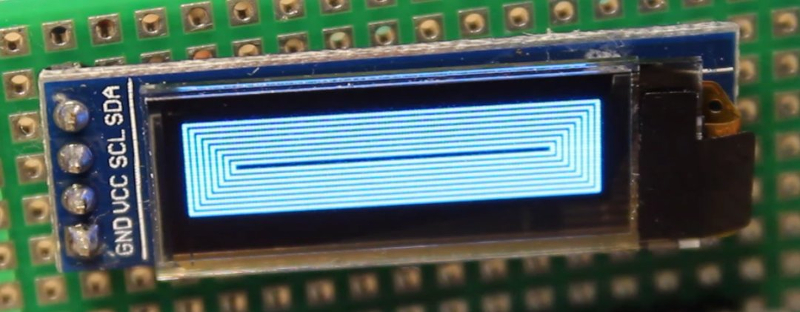
Всем добрый день! В этом видео мы запрограммируем на вывод текста и графической информации два типа OLED дисплеев, присоединив их к плате Arduino Nano. Один из них — это миниатюрный монохромный OLED-модуль, с разрешением 128/32 пикселей и интерфейсом I2C.
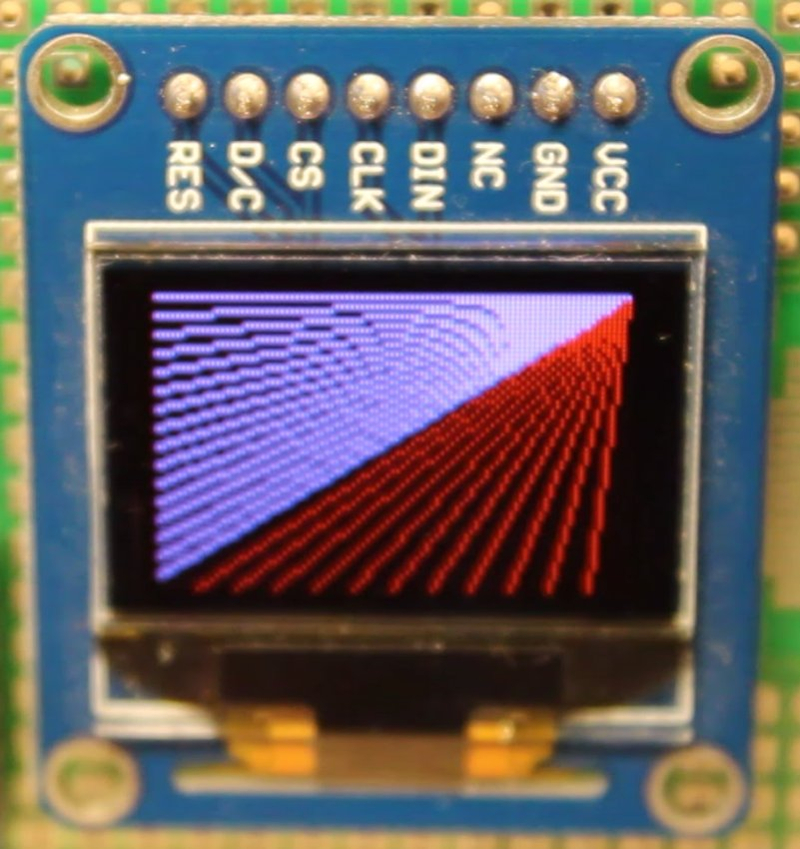
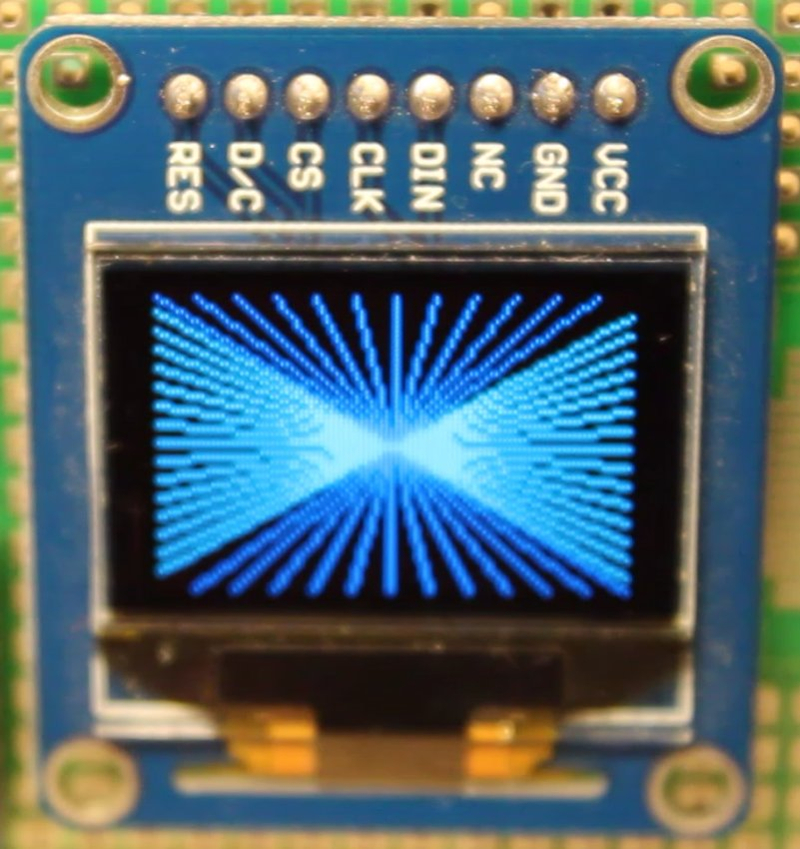
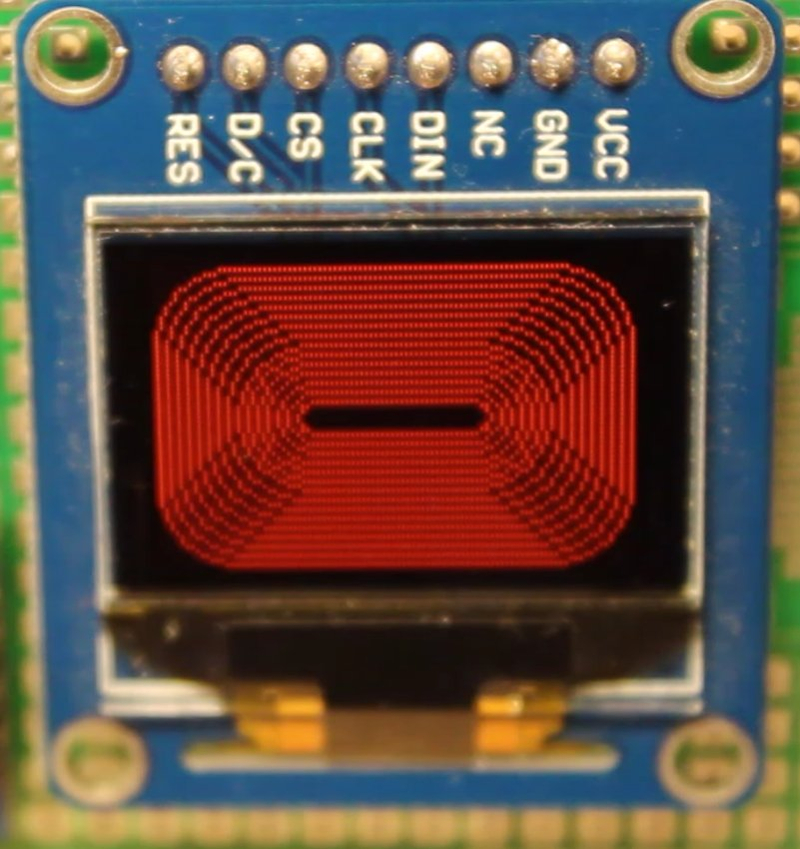
Второй — цветной, с интерфейсом SPI, разрешением 96/64.

OLED дисплеи отличаются от LCD тем, что в них отсутствует дополнительный слой подсветки всей поверхности экрана. Каждый пиксел, формирующий изображение, испускает самостоятельное свечение. При этом картинка получается яркой и контрастной, а энергии потребляется меньше, так что питания от Arduino вполне достаточно.
Сначала подключим монохромный OLED.

Его характеристики такие:
драйвер IC: SSD1306,
интерфейс: I2C,
размер экрана: 0,91 дюйм,
разрешение 128*32,
напряжение поддержки 3,3 В/5 В.
У него 4 контакта: питание, земля и два пина, обеспечивающих связь через I2C интерфейс.
| Номер пина | Символ | Описание |
| 1 | VCC | «+» Питание (входная мощность 3,3 ~ 5 В) |
| 2 | GND | «—» Земля |
| 3 | SDA | Линия передачи данных |
| 4 | SCL | Часовая линия |
Контакт VCC лучше подключать к пину Arduino 3.3V.
GND, соответственно, к GND Arduino.
У разных версий Arduino линии данных расположены на разных пинах. В случае Arduino UNO и NANO SDA подключается к пину A4, а SCL к А5. У Arduino Mega SDA к 20, SCL к 21.
Схема подключения приводится ниже:

Теперь подключим цветной OLED экран.

Вот его характеристики:
драйвер: SSD1331,
интерфейс: SPI,
размер экрана: 0,95 дюйм,
разрешение 96*64,
напряжение поддержки 3,3 В/5 В.
У него 8 контактов, вот их описание:
| Номер пина | Символ | Описание |
| 1 | VCC | «+» Питание (входная мощность 3,3 ~ 5 В) |
| 2 | GND | «—» Земля |
| 3 | NC | Не подключен |
| 4 | DIN | Ввод данных |
| 5 | CLK | Вход тактового сигнала |
| 6 | CS | Выбор чипа, низкий уровень активности |
| 7 | D/C | Командный сигнал, низкий уровень для команды, высокий уровень для данных |
| 8 | RES | Сигнал сброса, низкий уровень активности |

Вот как мы подключили модули к Arduino с помощью макетной платы.


Программы для наших экранов пишутся в Arduino IDE (среде разработки под ардуино).

Прежде, нужно установить специальные библиотеки.
Первая библиотека — это Adafruit_GFX. Она содержит графические функции и синтаксис для дисплеев LCD и OLED, адаптируя их под скрипты Arduino.
К этой библиотеке нужна еще специальная библиотека под конкретный дисплей.
Например, под выбранный нами дисплей 128/32 с чипом SSD1306 нужна библиотека Adafruit_SSD1306.
Под дисплей 96/64 с чипом SSD1331 нужна библиотека Adafruit_SSD1331.
Как они установливаются...
Запускаем среду разработки Arduino IDE.
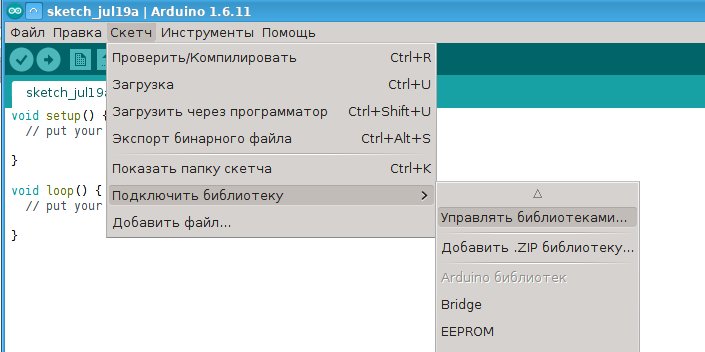
Выбираем на верхней панели Скетч → Подключить библиотеку → Управлять библиотеками.

Откроется менеджер библиотек. В поле поиска набираем название нужной библиотеки. Она отобразится в списке. Щелкаем по ней и нажимаем кнопку (которая появится) «установить». Начинается непродолжительный процесс установки.

Программирование под каждый вид дисплеев имеет свои особенности. Поэтому я приведу текст программы под каждый из наших дисплеев отдельно. Но прежде чем показать все возможности библиотек, нужно поговорить о том, как русифицировать выводимую строку.
Приведу пример программы для нашего монохромного дисплея SSD1306.
/**************************************************************************
Это пример программы для монохромного OLED экрана основанного на драйвере SSD1306
**************************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4 // Пин сброса
/* Создаем объект дисплея SSD1306, подключенного к I2C (выводы SDA, SCL)*/
Adafruit_SSD1306 display(OLED_RESET);
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = генерировать внутреннее напряжение на дисплее от 3,3 В
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Инициализирует дисплей. Адрес 0x3C для 128x32
Serial.println(F("SSD1306 ошибка инициализации"));
for(;;); // вечный цикл — дальше ничего не делать
}
example_draw_text(); //выводим текст
}
void loop() {
}
void example_draw_text(void) {
display.clearDisplay(); //очищаем дисплей
display.setTextSize(1); //размер букв
display.setTextColor(WHITE); //цвет букв
display.setCursor(0,0); //координаты текста
display.println("Privet"); //текст
display.display(); //выводим на дисплей все, что было задано
}
|
И пример такой же программы для цветного дисплея SSD1331.
/***************************************************
Это пример программы для цветного OLED экрана основанного на драйвере SSD1331
****************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1331.h>
// Номера подключенных пинов
#define sclk 13
#define mosi 11
#define cs 10
#define rst 9
#define dc 8
//Определяем Цвета
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
// Создаем объект дисплея SSD1331
Adafruit_SSD1331 display = Adafruit_SSD1331(cs, dc, rst);
void setup(void) {
Serial.begin(9600);
display.begin(); // Инициализирует дисплей
Serial.println("init");
example_draw_text(); //выводим текст
}
void loop() {
}
void example_draw_text(void) {
display.fillScreen(BLACK); //заливаем экран черным цветом
display.setTextSize(1); //размер букв
display.setTextColor(RED); //цвет букв
display.setCursor(0, 0); //координаты текста
display.println("Privet"); //выводим текст
}
|
Для того, чтобы фразу "Privet" можно было вывести русскими буквами нужно найти папку с библиотекой Adafruit_GFX, которая появилась при установке программы. В этой папке лежит файл «glcdfont.с» со шрифтами. Этот файл нужно заменить на другой, в котором содержатся русские буквы. Его можно скачать по ссылке «Adafruit_GFX_Rusification_file_glcdfont.с.zip» в приложении к этой статье.
Но этого мало, еще нужна перекодировка символов из UTF-8 в русскую кодировку Windows-1251.
Для этого мы в программу добавляем функцию-перекодировщик utf8rus().
String utf8rus(String source)
{
int i,k;
String target;
unsigned char n;
char m[2] = { '0', '\0' };
k = source.length(); i = 0;
while (i < k)
{
n = source[i]; i++;
if (n >= 0xC0)
{
switch (n)
{
case 0xD0:
{
n = source[i]; i++;
if (n == 0x81) { n = 0xA8; break; }
if (n >= 0x90 && n <= 0xBF) n = n + 0x2F;
break;
}
case 0xD1:
{
n = source[i]; i++;
if (n == 0x91) { n = 0xB8; break; }
if (n >= 0x80 && n <= 0x8F) n = n + 0x6F;
break;
}
}
}
m[0] = n; target = target + String(m);
}
return target;
}
|
Далее, там, где требуется вывод текстовой строки, мы сначала передаем ее этой функции.
display.println(utf8rus("Привет"));
Давайте теперь дополним тексты программ, добавив к ним функции, демонстрирующие все возможности вывода текста и графики на OLED дисплеи.
/**************************************************************************
Это пример программы для монохромного OLED экрана основанного на драйвере SSD1306
**************************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4 // Пин сброса
/* Создаем объект дисплея SSD1306, подключенного к I2C (выводы SDA, SCL)*/
Adafruit_SSD1306 display(OLED_RESET);
int example_delay = 2000; //задержка в миллисекундах между примерами
int step_delay = 1; //задержка в миллисекундах между шагами одного примера
#define LOGONUM 10 // Количество картинок в анимации
#define LOGO_HEIGHT 20
#define LOGO_WIDTH 20
static const unsigned char PROGMEM logo_bmp[] =
{
0x00,0x00,0x0F, // ....................####
0x00,0x00,0x0F, // ....................####
0x3E,0x08,0x0F, // ..#####.....#.......####
0x41,0x90,0x0F, // .#.....##..#........####
0x60,0x5E,0x0F, // .##......#.####.....####
0x18,0x71,0x0F, // ...##....###...#....####
0x0F,0x80,0x8F, // ....#####.......#...####
0x08,0x00,0x4F, // ....#............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x08,0x00,0x4F, // ....#............#..####
0x08,0x00,0x8F, // ....#...........#...####
0x04,0x01,0x0F, // .....#.........#....####
0x02,0x02,0x0F, // ......#.......#.....####
0x01,0xFC,0x0F, // .......#######......####
0x00,0x00,0x0F, // ....................####
0x00,0x00,0x0F // ....................####
};
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = генерировать внутреннее напряжение на дисплее от 3,3 В
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Инициализирует дисплей. Адрес 0x3C для 128x32
Serial.println(F("SSD1306 ошибка инициализации"));
for(;;); // вечный цикл — дальше ничего не делать
}
//Очищаем буфер
display.clearDisplay();
example_fill_screen(); //пример заполнения экрана цветом
example_scroll_text(); //выводим движущийся текст
example_draw_pixel(); //пример рисования точек
example_draw_line(); //пример рисования линий
example_draw_rect(); //пример рисования прямоугольников
example_draw_circle(); // пример рисования кругов
example_draw_triangle(); // пример рисования треугольников
example_draw_bitmap(); // выводим картинку
example_animate_bitmap(logo_bmp, LOGO_WIDTH, LOGO_HEIGHT); //анимируем картинку
void loop() {
}
String utf8rus(String source)
{
int i,k;
String target;
unsigned char n;
char m[2] = { '0', '\0' };
k = source.length(); i = 0;
while (i < k)
{
n = source[i]; i++;
if (n >= 0xC0)
{
switch (n)
{
case 0xD0:
{
n = source[i]; i++;
if (n == 0x81) { n = 0xA8; break; }
if (n >= 0x90 && n <= 0xBF) n = n + 0x2F;
break;
}
case 0xD1:
{
n = source[i]; i++;
if (n == 0x91) { n = 0xB8; break; }
if (n >= 0x80 && n <= 0x8F) n = n + 0x6F;
break;
}
}
}
m[0] = n; target = target + String(m);
}
return target;
}
|
/***************************************************
Это пример программы для цветного OLED экрана основанного на драйвере SSD1331
****************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1331.h>
// Номера подключенных пинов
#define sclk 13
#define mosi 11
#define cs 10
#define rst 9
#define dc 8
//Определяем Цвета
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
// Создаем объект дисплея SSD1331
Adafruit_SSD1331 display = Adafruit_SSD1331(cs, dc, rst);
int example_delay = 2000; //задержка в миллисекундах между примерами
int step_delay = 100; //задержка в миллисекундах между шагами одного примера
#define LOGONUM 10 // Количество картинок в анимации
#define LOGO_HEIGHT 20
#define LOGO_WIDTH 20
static const unsigned char PROGMEM logo_bmp[] =
{
0x00,0x00,0x0F, // ....................####
0x00,0x00,0x0F, // ....................####
0x3E,0x08,0x0F, // ..#####.....#.......####
0x41,0x90,0x0F, // .#.....##..#........####
0x60,0x5E,0x0F, // .##......#.####.....####
0x18,0x71,0x0F, // ...##....###...#....####
0x0F,0x80,0x8F, // ....#####.......#...####
0x08,0x00,0x4F, // ....#............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x10,0x00,0x4F, // ...#.............#..####
0x08,0x00,0x4F, // ....#............#..####
0x08,0x00,0x8F, // ....#...........#...####
0x04,0x01,0x0F, // .....#.........#....####
0x02,0x02,0x0F, // ......#.......#.....####
0x01,0xFC,0x0F, // .......#######......####
0x00,0x00,0x0F, // ....................####
0x00,0x00,0x0F // ....................####
};
void setup(void) {
Serial.begin(9600);
display.begin(); // Инициализирует дисплей
Serial.println("init");
example_fill_screen(); //пример заполнения экрана цветом
example_show_text(); //пример вывода текста на экран
example_draw_pixel(); //пример рисования точек
example_draw_line(); //пример рисования линий
example_draw_rect(); //пример рисования прямоугольников
example_draw_circle(); // пример рисования кругов
example_draw_triangle(); // пример рисования треугольников
example_draw_bitmap(); // выводим картинку
example_animate_bitmap(logo_bmp, LOGO_WIDTH, LOGO_HEIGHT); //анимируем картинку
void loop() {
}
String utf8rus(String source)
{
int i,k;
String target;
unsigned char n;
char m[2] = { '0', '\0' };
k = source.length(); i = 0;
while (i < k)
{
n = source[i]; i++;
if (n >= 0xC0)
{
switch (n)
{
case 0xD0:
{
n = source[i]; i++;
if (n == 0x81) { n = 0xA8; break; }
if (n >= 0x90 && n <= 0xBF) n = n + 0x2F;
break;
}
case 0xD1:
{
n = source[i]; i++;
if (n == 0x91) { n = 0xB8; break; }
if (n >= 0x80 && n <= 0x8F) n = n + 0x6F;
break;
}
}
}
m[0] = n; target = target + String(m);
}
return target;
}
|
А теперь приведем реализацию каждой функции, вызванной в setup(), а именно:
example_fill_screen(); //пример заполнения экрана цветом example_scroll_text(); //выводим движущийся текст example_draw_pixel(); //пример рисования точек example_draw_line(); //пример рисования линий example_draw_rect(); //пример рисования прямоугольников example_draw_circle(); // пример рисования кругов example_draw_triangle(); // пример рисования треугольников example_draw_bitmap(); // выводим картинку example_animate_bitmap(logo_bmp, LOGO_WIDTH, LOGO_HEIGHT); //анимируем картинку
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
void example_fill_screen(void) {
display.clearDisplay();
display.fillScreen(BLACK);
/*выводим пояснительный текст*/
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
display.display();
delay(example_delay/2);
display.clearDisplay();
display.fillScreen(WHITE);
/*выводим пояснительный текст*/
display.setTextColor(BLACK);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
display.display();
delay(example_delay/2);
}
|
void example_fill_screen(void) {
display.fillScreen(RED);
/*выводим пояснительный текст*/
display.setTextColor(GREEN);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
delay(example_delay/2);
display.fillScreen(GREEN);
/*выводим пояснительный текст*/
display.setTextColor(CYAN);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
delay(example_delay/2);
display.fillScreen(CYAN);
/*выводим пояснительный текст*/
display.setTextColor(MAGENTA);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
delay(example_delay/2);
display.fillScreen(MAGENTA);
/*выводим пояснительный текст*/
display.setTextColor(YELLOW);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
delay(example_delay/2);
display.fillScreen(YELLOW);
/*выводим пояснительный текст*/
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
delay(example_delay/2);
display.fillScreen(WHITE);
/*выводим пояснительный текст*/
display.setTextColor(BLUE);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
delay(example_delay/2);
display.fillScreen(BLUE);
/*выводим пояснительный текст*/
display.setTextColor(BLACK);
display.setCursor(0,0);
display.println(utf8rus("Заливка экрана"));
delay(example_delay);
}
|
 |
 |
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
void example_scroll_text(void) {
/*выводим пояснительный текст*/
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Движущийся текст"));
display.display();
delay(example_delay/2);
display.clearDisplay();
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(10, 0);
display.println(utf8rus("Текст"));
display.display();
delay(example_delay/2);
// Скроллинг текста в разных направлениях
display.startscrollright(0x00, 0x0F);
delay(example_delay/2);
display.stopscroll();
delay(example_delay/2);
display.startscrollleft(0x00, 0x0F);
delay(example_delay/2);
display.stopscroll();
delay(example_delay/2);
display.startscrolldiagright(0x00, 0x07);
delay(example_delay/2);
display.startscrolldiagleft(0x00, 0x07);
delay(example_delay/2);
display.stopscroll();
delay(example_delay/2);
}
|
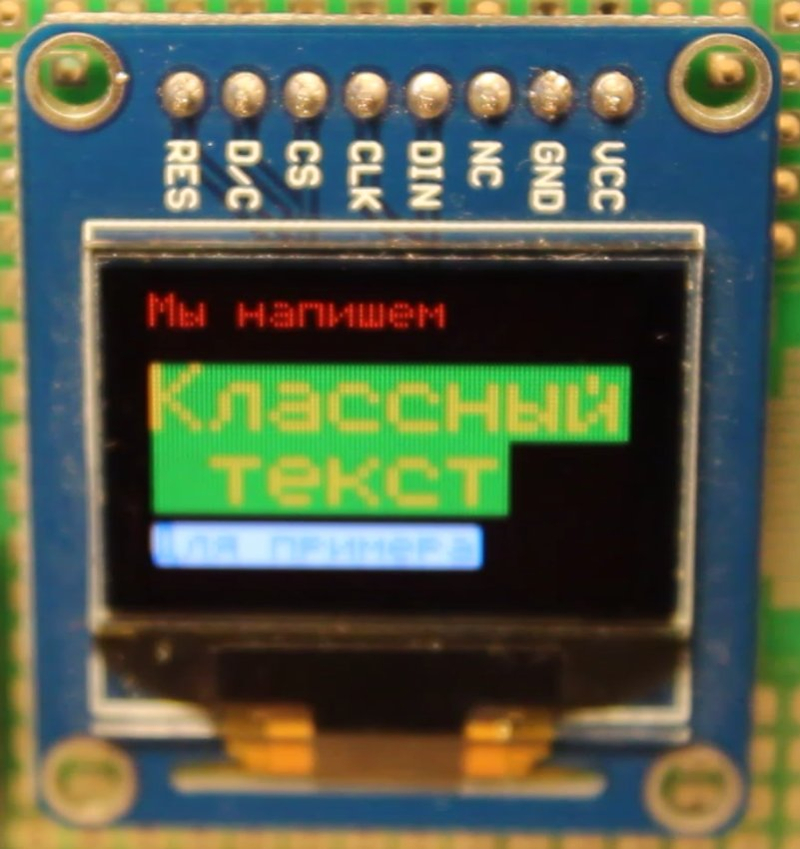
void example_show_text(void) {
display.fillScreen(BLACK);
display.setCursor(0, 0);
display.setTextColor(RED);
display.setTextSize(1);
display.println(utf8rus("Мы напишем"));
delay(step_delay);
display.setCursor(0, 15);
display.setTextColor(YELLOW, GREEN);
display.setTextSize(2);
display.print(utf8rus("Классный текст"));
delay(step_delay);
display.setCursor(0, 50);
display.setTextColor(BLUE,WHITE);
display.setTextSize(1);
display.print(utf8rus("Для примера"));
delay(example_delay);
}
|
 |
 |
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
void example_draw_pixel(void) {
/*выводим пояснительный текст*/
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Рисуем точки"));
display.display();
delay(example_delay/2);
/*выводим точки*/
display.clearDisplay();
int16_t i, j = display.height()/2;
for(i=0; i<display.width(); i+=10) {
display.drawPixel(i, j, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay);
}
|
void example_draw_pixel(void) {
/*выводим пояснительный текст*/
display.fillScreen(BLACK);
display.setTextSize(1);
display.setTextColor(RED);
display.setCursor(0,0);
display.println(utf8rus("Рисуем точки"));
delay(example_delay/2);
/*выводим точки*/
display.fillScreen(BLACK);
int16_t i, j = display.height()/2;
for(i=0; i<display.width(); i+=10) {
if(i<display.width()/3)
display.drawPixel(i, j, RED);
else if( (i>=display.width()/3)&&(i<display.width()/3*2) )
display.drawPixel(i, j, GREEN);
else if(i>=display.width()/3*2)
display.drawPixel(i, j, BLUE);
delay(step_delay);
}
delay(example_delay);
}
|
 |
 |
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
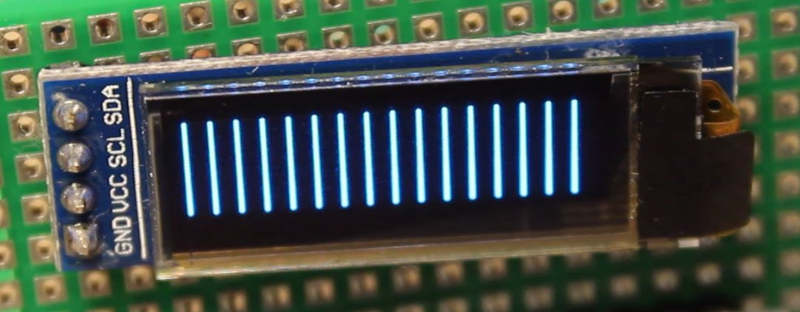
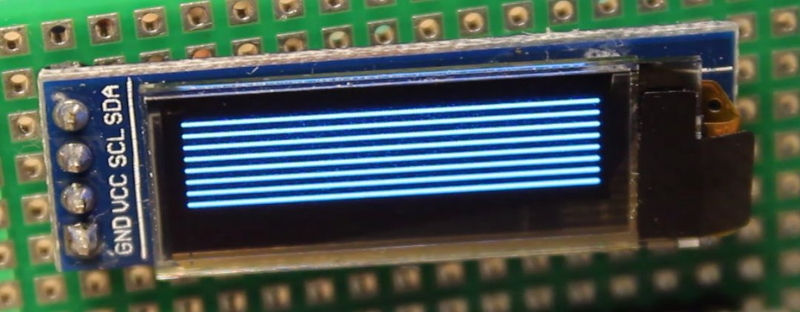
void example_draw_line(void) {
/*выводим пояснительный текст*/
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Рисуем линии"));
display.display();
delay(example_delay/2);
int16_t i;
/*выводим вертикальные линии*/
display.clearDisplay();
for(i=0; i<display.width(); i+=8) {
display.drawLine(i, 0, i,
display.height()-1, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay/2);
/*выводим горизонтальные линии*/
display.clearDisplay();
for(i=0; i<display.height(); i+=4) {
display.drawLine(0, i,
display.width()-1, i, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay/2);
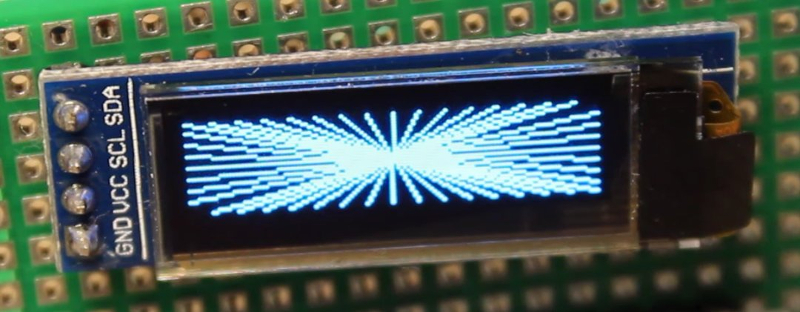
/*выводим диагональные линии*/
display.clearDisplay();
for(i=0; i<display.height(); i+=4) {
display.drawLine(display.width()-1, 0, 0, i, WHITE);
display.display();
delay(step_delay);
}
for(i=8; i<display.width(); i+=8) {
display.drawLine(display.width()-1, 0, i,
display.height()-1, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay/2);
display.clearDisplay();
for(i=0; i<display.width()-1; i+=8) {
display.drawLine(i, 0, display.width()-1-i,
display.height()-1, WHITE);
display.display();
delay(step_delay);
}
for(i=4; i<display.height()-1; i+=4) {
display.drawLine(display.width()-1, i, 0,
display.height()-1-i, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay);
}
|
void example_draw_line(void) {
/*выводим пояснительный текст*/
display.fillScreen(BLACK);
display.setTextSize(1);
display.setTextColor(GREEN);
display.setCursor(0,0);
display.println(utf8rus("Рисуем линии"));
delay(example_delay/2);
int16_t i;
/*выводим вертикальные линии*/
display.fillScreen(BLACK);
for (int16_t y=0; y < display.height()-1; y+=4) {
display.drawFastHLine(0, y, display.width()-1, CYAN);
delay(step_delay);
}
for (int16_t x=0; x < display.width()-1; x+=8) {
display.drawFastVLine(x, 0, display.height()-1, YELLOW);
delay(step_delay);
}
delay(example_delay/2);
/*выводим диагональные линии*/
display.fillScreen(BLACK);
for(i=0; i<display.height(); i+=4) {
display.drawLine(display.width()-1, 0, 0, i, MAGENTA);
delay(step_delay);
}
for(i=8; i<display.width(); i+=8) {
display.drawLine(display.width()-1, 0, i,
display.height()-1, RED);
delay(step_delay);
}
delay(example_delay/2);
display.fillScreen(BLACK);
for(i=0; i<display.width()-1; i+=8) {
display.drawLine(i, 0, display.width()-1-i,
display.height()-1, BLUE);
delay(step_delay);
}
for(i=4; i<display.height()-1; i+=4) {
display.drawLine(display.width()-1, i, 0,
display.height()-1-i, CYAN);
delay(step_delay);
}
delay(example_delay);
}
|
  |
 |
 |
 |
 |
 |
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
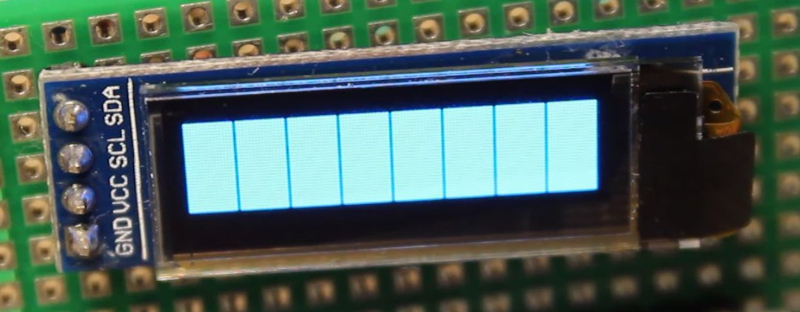
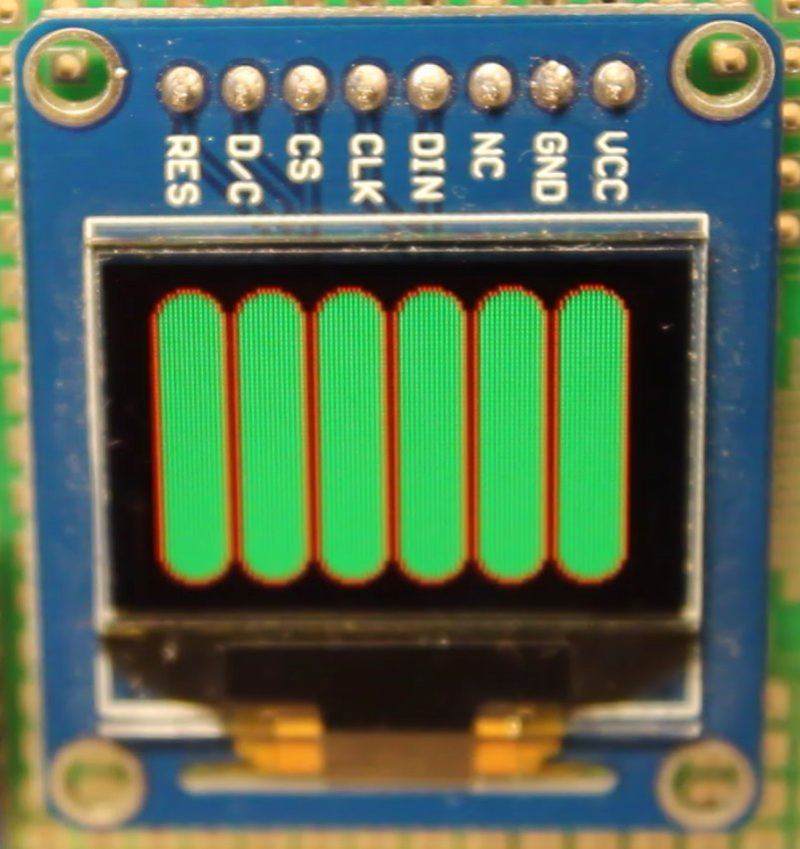
void example_draw_rect(void) {
/*выводим пояснительный текст*/
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Рисуем прямоугольники"));
display.display();
delay(example_delay/2);
/*выводим прямогугольники вложенные друг в друга*/
display.clearDisplay();
for(int16_t i=0; i<display.height()/2; i+=2) {
display.drawRect(i, i, display.width()-2*i,
display.height()-2*i, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay/2);
/*выводим заполненные цветом прямоугольники*/
display.clearDisplay();
for(int16_t i=0; i<display.width()-1; i+=16) {
display.fillRect(i, 0, 15, display.height()-1, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay/2);
/*выводим скругленные прямоугольники*/
display.clearDisplay();
for(int16_t i=0; i<display.height()/2-2; i+=2) {
display.drawRoundRect(i, i, display.width()-2*i,
display.height()-2*i,
display.height()/4, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay/2);
/*выводим заполненные цветом прямоугольники*/
display.clearDisplay();
for(int16_t i=0; i<display.width()-1; i+=16) {
display.fillRoundRect(i, 0, 15, display.height()-1,
display.height()/4, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay);
}
|
void example_draw_rect(void) {
/*выводим пояснительный текст*/
display.fillScreen(BLACK);
display.setTextSize(1);
display.setTextColor(BLUE);
display.setCursor(0,0);
display.println(utf8rus("Рисуем прямоугольники"));
delay(example_delay/2);
/*выводим прямогугольники вложенные друг в друга*/
display.fillScreen(BLACK);
for(int16_t i=0; i<display.height()/2; i+=2) {
display.drawRect(i, i, display.width()-2*i,
display.height()-2*i, BLUE);
delay(step_delay);
}
/*выводим заполненные цветом прямоугольники*/
display.fillScreen(BLACK);
for(int16_t i=0; i<display.width()-1; i+=16) {
display.fillRect(i, 0, 15, display.height()-1, MAGENTA);
display.drawRect(i, 0, 15, display.height()-1, BLUE);
delay(step_delay);
}
delay(example_delay/2);
/*выводим скругленные прямоугольники*/
display.fillScreen(BLACK);
for(int16_t i=0; i<display.height()/2-2; i+=2) {
display.drawRoundRect(i, i, display.width()-2*i,
display.height()-2*i,
display.height()/4, RED);
delay(step_delay);
}
delay(example_delay/2);
/*выводим заполненные цветом прямоугольники*/
display.fillScreen(BLACK);
for(int16_t i=0; i<display.width()-1; i+=16) {
display.fillRoundRect(i, 0, 15, display.height()-1,
display.height()/4, GREEN);
display.drawRoundRect(i, 0, 15, display.height()-1,
display.height()/4, RED);
delay(step_delay);
}
delay(example_delay);
}
|
 |
 |
 |
 |
 |
 |
 |
 |
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
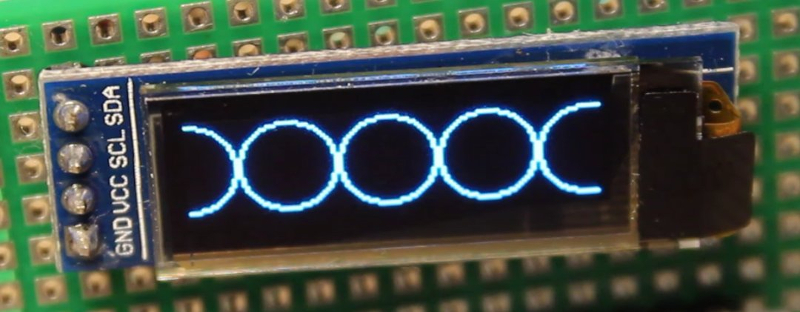
void example_draw_circle(void) {
/*выводим пояснительный текст*/
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Рисуем круги"));
display.display();
delay(example_delay/2);
/*выводим круги*/
display.clearDisplay();
for(int16_t i=0; i<display.width()-1;
i+=display.height()-1) {
display.drawCircle(i, display.height()/2,
display.height()/2-1, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay/2);
/*выводим заполненные круги*/
display.clearDisplay();
for(int16_t i=0; i<display.width()-1;
i+=display.height()-1) {
display.fillCircle(i, display.height()/2,
display.height()/2-1, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay);
}
|
void example_draw_circle(void) {
/*выводим пояснительный текст*/
display.fillScreen(BLACK);
display.setTextSize(1);
display.setTextColor(CYAN);
display.setCursor(0,0);
display.println(utf8rus("Рисуем круги"));
delay(example_delay/2);
/*выводим круги*/
display.fillScreen(BLACK);
int16_t d = display.height()/2-1;
for(int16_t i=d/2; i<=display.width()-d/5; i+=d) {
display.drawCircle(i, d/2, d/2, MAGENTA);
delay(step_delay);
}
for(int16_t i=d; i<=display.width()-d; i+=d) {
display.drawCircle(i, d+d/2, d/2, MAGENTA);
delay(step_delay);
}
delay(example_delay/2);
/*выводим заполненные круги*/
display.fillScreen(BLACK);
for(int16_t i=d/2; i<=display.width()-d/2; i+=d) {
display.fillCircle(i, d/2, d/2, CYAN);
display.drawCircle(i, d/2, d/2, MAGENTA);
delay(step_delay);
}
for(int16_t i=d; i<=display.width()-d; i+=d) {
display.fillCircle(i, d+d/2, d/2, CYAN);
display.drawCircle(i, d+d/2, d/2, MAGENTA);
delay(step_delay);
}
delay(example_delay);
}
|
 |
 |
 |
 |
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
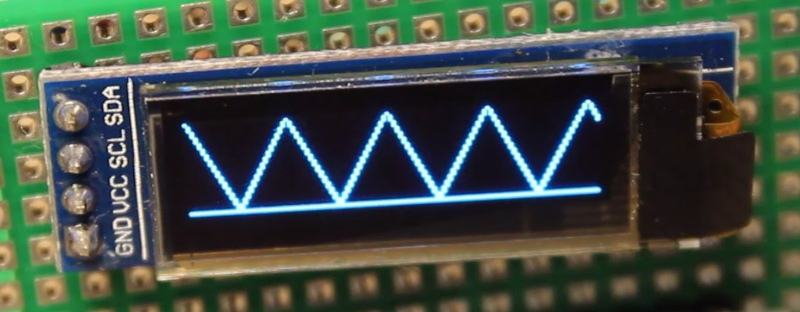
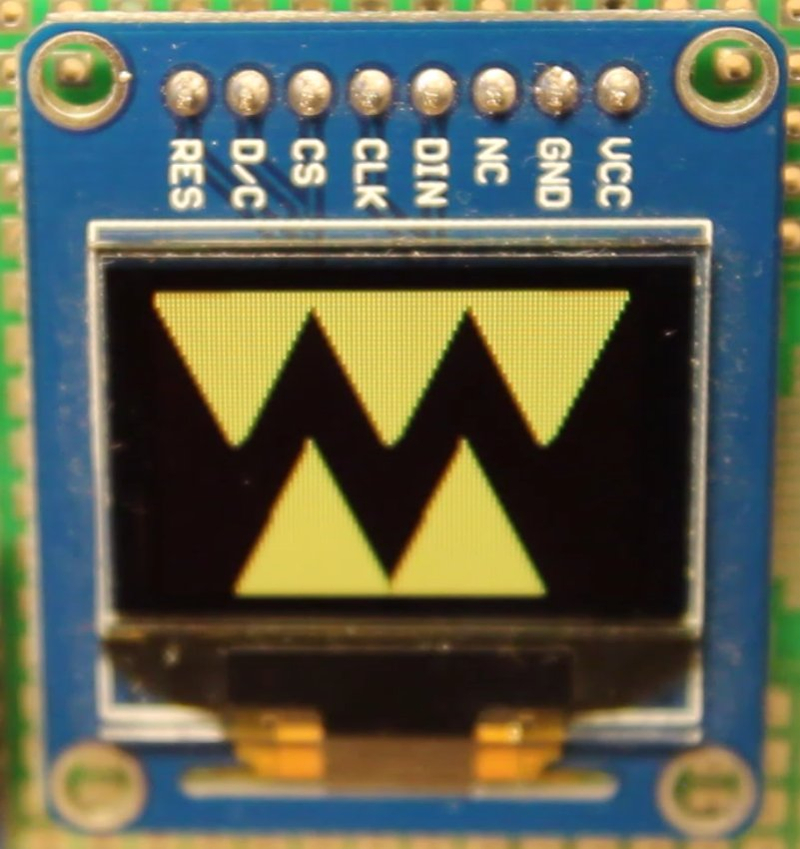
void example_draw_triangle(void) {
/*выводим пояснительный текст*/
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Рисуем треугольники"));
display.display();
delay(example_delay/2);
/*выводим треугольники*/
display.clearDisplay();
for(int16_t i=0; i<display.width()-1;
i+=display.height()-1) {
display.drawTriangle(
i, 0,
i - (display.height()/2), display.height()-1,
i + (display.height()/2), display.height()-1, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay/2);
/*выводим треугольники заполненные цветом*/
display.clearDisplay();
for(int16_t i=0; i<display.width()-1;
i+=display.height()-1) {
display.fillTriangle(
i, 0,
i - (display.height()/2), display.height()-1,
i + (display.height()/2), display.height()-1, WHITE);
display.display();
delay(step_delay);
}
delay(example_delay);
}
|
void example_draw_triangle(void) {
/*выводим пояснительный текст*/
display.fillScreen(BLACK);
display.setTextSize(1);
display.setTextColor(YELLOW);
display.setCursor(0,0);
display.println(utf8rus("Рисуем треугольники"));
delay(example_delay/2);
/*выводим треугольники*/
display.fillScreen(BLACK);
int16_t d = display.height()/2-1;
for(int16_t i=0; i<display.width()-d/2; i+=d) {
display.drawTriangle(
i, 0,
i+d/2,d,
i+d, 0, GREEN);
delay(step_delay);
}
for(int16_t i=d/2; i<display.width()-d; i+=d) {
display.drawTriangle(
i, display.height()-1,
i+d/2,d,
i+d, display.height()-1, GREEN);
delay(step_delay);
}
delay(example_delay/2);
/*выводим треугольники заполненные цветом*/
display.fillScreen(BLACK);
for(int16_t i=0; i<display.width()-d/2; i+=d) {
display.fillTriangle(
i, 0,
i+d/2,d,
i+d, 0, YELLOW);
delay(step_delay);
}
for(int16_t i=d/2; i<display.width()-d; i+=d) {
display.fillTriangle(
i, display.height()-1,
i+d/2,d,
i+d, display.height()-1, YELLOW);
delay(step_delay);
}
delay(example_delay);
}
|
 |
 |
 |
 |
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
void example_draw_bitmap(void) {
/*выводим пояснительный текст*/
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Рисуем картинку"));
display.display();
delay(example_delay/2);
/*выводим картинку*/
display.clearDisplay();
display.drawBitmap(
(display.width() - LOGO_WIDTH ) / 2,
(display.height() - LOGO_HEIGHT) / 2,
logo_bmp, LOGO_WIDTH, LOGO_HEIGHT, 1);
display.display();
delay(example_delay*2);
}
|
void example_draw_bitmap(void) {
/*выводим пояснительный текст*/
display.fillScreen(BLACK);
display.setTextSize(1);
display.setTextColor(MAGENTA);
display.setCursor(0,0);
display.println(utf8rus("Рисуем картинку"));
delay(example_delay/2);
/*выводим картинку*/
display.fillScreen(BLACK);
display.drawBitmap(
(display.width() - LOGO_WIDTH ) / 2,
(display.height() - LOGO_HEIGHT) / 2,
logo_bmp, LOGO_WIDTH, LOGO_HEIGHT, RED);
delay(example_delay*2);
}
|
 |
 |
| Монохромный OLED SSD1306, разреш. 128/32, интерфейс I2C | Цветной OLED SSD1331, разреш. 96/64, интерфейс SPI |
#define XPOS 0 /* Индексирует в массив 'icons'
в функции ниже*/
#define YPOS 1
#define DELTAY 2
void example_animate_bitmap(const uint8_t *bitmap, uint8_t w,
uint8_t h) {
/*выводим пояснительный текст*/
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Анимация картинки"));
display.display();
delay(example_delay/2);
/*выводим анимацию*/
int8_t i, f, icons[LOGONUM][3];
// Инициируем позиции картинок
for(f=0; f< LOGONUM; f++) {
icons[f][XPOS] = random(1 - LOGO_WIDTH,
display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
Serial.print(F("x: "));
Serial.print(icons[f][XPOS], DEC);
Serial.print(F(" y: "));
Serial.print(icons[f][YPOS], DEC);
Serial.print(F(" dy: "));
Serial.println(icons[f][DELTAY], DEC);
}
for(i=0;i<50;i++) { //цикл анимации 50 итераций
display.clearDisplay(); // Clear the display buffer
// Рисуем каждую картинку:
for(f=0; f< LOGONUM; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS],
bitmap, w, h, WHITE);
}
display.display(); // Вывести буфер на экран
delay(200); // пауза
// обновляем координаты каждой картинки...
for(f=0; f< LOGONUM; f++) {
icons[f][YPOS] += icons[f][DELTAY];
// если картинка находится внизу экрана...
if (icons[f][YPOS] >= display.height()) {
// Снова инициализируем в случайную позицию
icons[f][XPOS] = random(1 - LOGO_WIDTH,
display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
}
}
}
}
|
#define XPOS 0 /* Индексирует в массив
'icons' в функции ниже*/
#define YPOS 1
#define DELTAY 2
void example_animate_bitmap(const uint8_t *bitmap,
uint8_t w, uint8_t h) {
/*выводим пояснительный текст*/
display.fillScreen(BLACK);
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(utf8rus("Анимация картинки"));
delay(example_delay/2);
/*выводим анимацию*/
display.fillScreen(BLACK);
int8_t i, f, icons[LOGONUM][3];
// Инициируем позиции картинок
for(f=0; f< LOGONUM; f++) {
icons[f][XPOS] = random(1 - LOGO_WIDTH,
display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
}
for(i=0;i<50;i++) { //цикл анимации 50 итераций
display.fillScreen(BLACK);
// Рисуем каждую картинку:
for(f=0; f< LOGONUM; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS],
bitmap, w, h, RED);
}
delay(step_delay); // пауза
// обновляем координаты каждой картинки...
for(f=0; f< LOGONUM; f++) {
icons[f][YPOS] += icons[f][DELTAY];
// если картинка находится внизу экрана...
if (icons[f][YPOS] >= display.height()) {
// Снова инициализируем в случайную позицию
icons[f][XPOS] = random(1 - LOGO_WIDTH,
display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
}
}
}
}
|
 |
 |
Весь приведенный код можно скачать целиком по ссылкам ниже.
Всем до новых встреч!